![]()
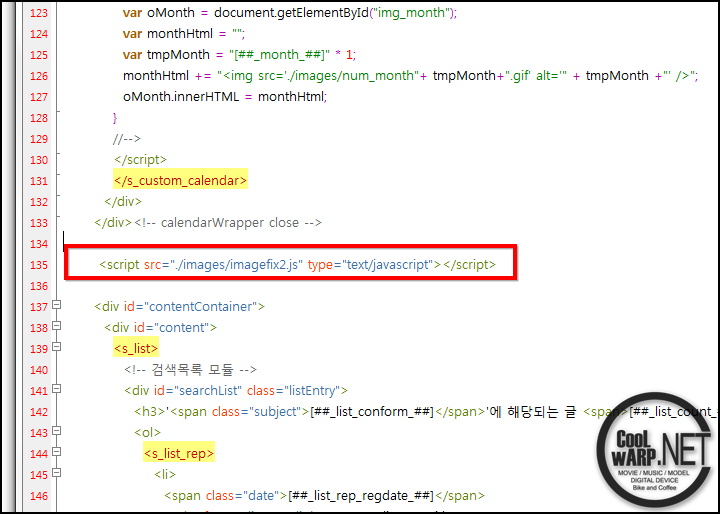
티스토리 스킨을 변경할때마다 날 귀찮게 하는 것이 한가지 있다. 바로 본문에 삽입된 이미지 사이즈에 대한 것이다. 스킨마다 본문 영역 크기가 다른것에 비해서 이미지 리사이징에 대한 대책도 없이 만들어진 스킨들이 많다. 이런 스킨을 적용한뒤 기존에 작성한 포스트들을 확인해보면 영역을 넘어가는 이미지들은 죄다 한쪽 옆이 짤려있는것을 볼 수 있다. 해결책은 2가지가 있다. 본인처럼 기존 스킨을 하나씩 뜯어고쳐 본인의 취향에 맞게 만들어서 적용하는 무식한 방법 한가지와 이미지 리사이징 코드를 삽입해서 본문 영역 크기에 상관없이 자동으로 크기가 맞춰지도록 하는 방법이 있다. 스킨을 뜯어고치는것이 시간과 노력이 수십배로 들어가지만 대부분의 스킨들은 내가 선호하는 영역이 몇가지씩 빠져있는터라 개인적으론 선호하는 방법..
![]()
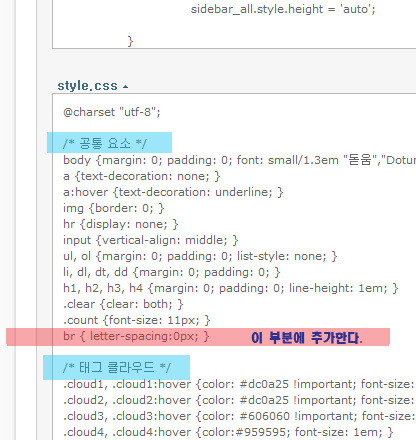
태터 툴 쓸때는 잘 몰랐는데 유독 티스토리 스킨을 사용하다보니 html 은 거의 안들여다보고 걍 뜨는 기본 에디터로 글을 작성하는데 요즘 들어서 엔터키를 눌렀을때 입력되는 br 태그가 잘안먹히는걸 알았다.(안먹힌다기 보다는 사실 이게 맞지만. -_- 문법대로 쓰자면 /p 태그를 써야한다고..) 엔터를 3~5번은 입력해야 한줄이 바뀌는데..그렇다고 일일이 글쓸때마다 html 가서 태그 넣는것도 웃기고.. 찾다보니 해결법을 발견해서 포스팅 해둔다. (보통 이런 글 쓰는건 알리는 목적보다 -_- 내가 안까먹을려고..) 스킨 편집모드에 가서 style.css 파일 에서 /* 태그 클라우드 */ 부분을 찾아서 바로 앞줄에 아래 코드를 입력해주면 된다. br { letter-spacing:0px; } 좀더 확실하게..